新型コロナがじわじわ広がっていて怖いですね。
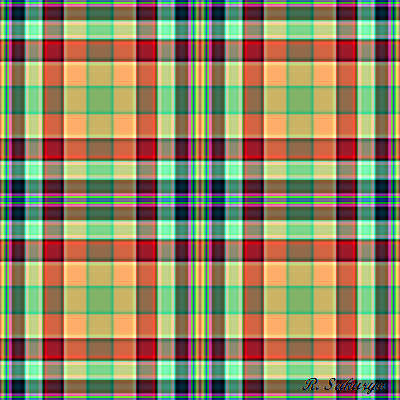
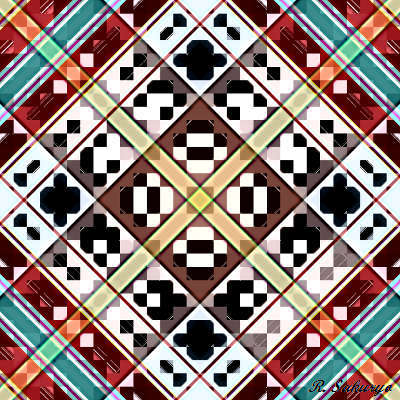
今回の#6D-2は少し複雑な感じのものを作って見ました。
 |
| #6D-6b-1a |
虹色が好きなので探したところMarbleというフイルターが使えることがわかりました。やって見たのが上です。もう少し虹の幅が広いといいのですがこれが限界です。
 |
| #6D-6b-1a1 |
貼り合わせるとこんな感じです。だいぶ派手な感じです。
 |
| #6D-6b-1a2 |
さらに貼り合わせるとこうなります。これではよくわかりませんが、どんどん貼り合わせると全体的に灰色になってしまいます。いろんな色を混ぜ合わせる(加法混色)と白く見える原理です。遠目では灰色っぽく見えて、近くで見ると虹色のベースの格子というのも面白いかも知れません。
 |
| #6D-6b |
Marbleのパラメータで虹色が出ないようにすると上のような感じになります。レイアウトは同じですが、パステルで塗った感じになります。
 |
| #6D-6b1 |
貼り合わせるとこんな感じです。色がかなり派手な感じです。
 |
| #6D-6b2 |
貼り合わせるとこうなります。ちょっと重厚な感じです。
 |
| #6D-6c1 |
パラメータを変えるとこんな感じで明るくなります。
 |
| #6D-6c2 |
貼り合わせるとこんな感じになります。#6D-6b2よりかなり明るくなります。
 |
| #6D-6d2 |
さらにパラメータを変えるとこんな感じです。
 |
| #6D-6d2 |
さらにパラメータを変えたデザインです。
 |
| #6D-6d3 |
貼り合わせると上のようになります。ちょっとどぎついかも知れませんが、わたしは結構好きです。ちょっと絨毯のような感じもします。
 |
| #6D-2b1 |
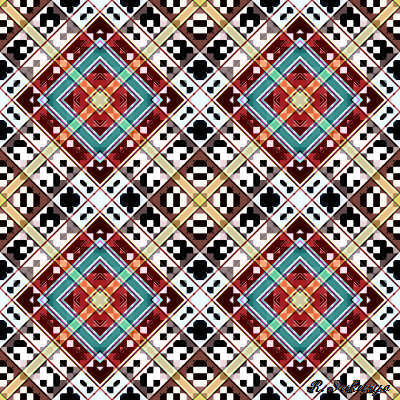
上は縦の格子と斜めの格子を市松模様で組み合わせて見ました。シンプルですがちょっと垢抜けしていない感じもします。
 |
#6D-2b2
|
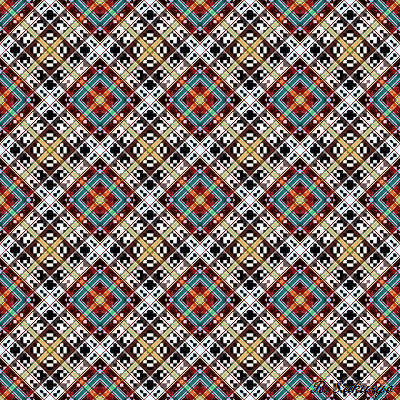
貼り合わせました。斜めの格子が黒っぽいので、縦の格子が浮き出ている感じです。
 |
| #6D-3b1-1a1 |
#6D-2b1にMarbleをかけて見ました。ちょっと変わったデザインになりました。
 |
| #6D-3b1-1a3 |
#6D-3b1-1a1 を多めに貼り合わせたのが上です。少し灰色っぽくなっているのを強調するため小さ目の大きさにしています。
 |
| #6D-3d-1a |
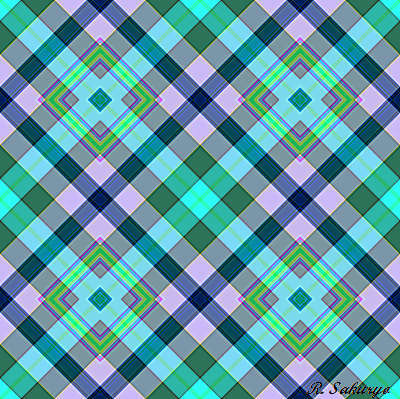
Kaleidscopeで5角形にしてみました。以前の#6C-5b-2aとはだいぶ違った感じです。
 |
| #6D-3d-1a1 |
貼り合わせると上のようになります。中央下のピンクの線で囲まれた内側の緑の線と黄色の部分が人の顔に見えます。シミュラクラ現象というそうです。坂木さんのブログで知りました。
 |
| #6D-3d-1a2 |
さらに貼り合わせるとこんな感じです。割と好きなデザインです。
 |
| #6D-1d-1b |
上はMontageというフイルターを使って複数の格子を組み合わせて見ました。本来はWeb上で複数の写真を雑誌の記事のように組み合わせるフイルターですが、格子のデザインでやって見ました。画像の組み合わせは式を使って表示します。具体的な式は
V(H(0,1),H(2,V(3,4)))
です。0から4までの5枚の画像を使っています。
 |
| #6D-1d-1b |
貼り合わせると上のようなデザインになります。夜に浮かぶ街の灯という感じでしょうか・・・