前回は少し単純な作りの格子でしたが少し凝ったものも入れました。まず、下の格子のデザインです。
 |
| #6E-37a-5d2 |
 |
| #6E-41a |
上の画像は格子の傾きをゼロにすると縦線だけになります。テレビの試験画像みたいですが単純でこれはこれでインパクトがあると思います。これを「Random」を使って切り分けて、バラバラに配置したのが、下のデザインです。
 |
| #6E-41a-2a |
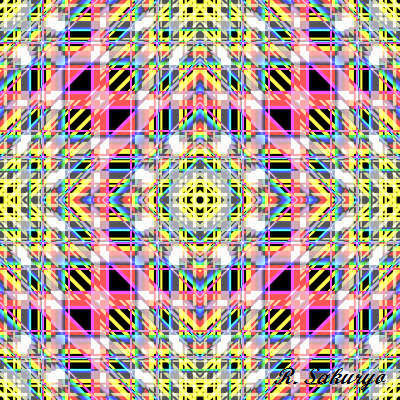
色がつよいので、これもインパクトがあるデザインだと思います。この色相を変えて16枚張り合わせたのが下の#6E-41a-2b2です。
 |
| #6E-41a-2b2 |
格子が分かるように境目を薄く入れてます。ないと一見ランダムに見えます。こういうのも面白いかなと思います。
 |
| #6E-30a1 |
上のデザインでは、縦と横のラインが中央に寄せられているように見えます。錯視の一種です。これはおもしろいと思ったので、いろいろトライしていたら300個以上の画像を作ってしまいました。縦と横のラインが中央に近いと強く曲がっている感じがします。
しかし、張り合わせて格子にすると目立たなくなってしまいました。
 |
| #6E-30a2 |
 |
| #6E-36a1-2b |
上のデザインはラインが中心から離れているせいか、ラインの曲がり方たが強く出ていません。中央のひし形も角を鋭くするとラインの曲がりも強くなるかなと思ったんですがそうでもなさそうです。
 |
| #6E-37a1-2b-1c |
上は諧調反転して明度反転したものですが、ちょっと変わったデザインになりました。錯視は全然目立ちません。
 |
| #6E-37a2-2b-1c |
 |
| #6E-35b1-1b-1a |
 |
| #6E-35b2-1b-1a |
張り合わせてみました。和風なのか、洋風なのか、アラビア風なのか?どうなんでしょうね。
 |
| #6E-1a-3b |
上のデザインはすごく気に入っています。 張り合わせたとき、うまく図形がつながるように角度と位置の調整に苦労しました。
 |
| #6E-1a-3e1 |
張り合わせたのが上です。これで格子になっています。ちょっと複雑で面白いと思っています。
 |
| #6E-1d2-2b |
張り合わせたものですが、透明感があって彗星みたいです。
 |
| #6E-1e2-2d |
前回で使った[Annular Steiner Chain Round Tile]フィルターで中央の円を小さくしてみました。
 |
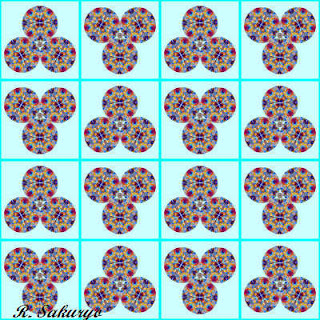
| #6E-1e2-2d2 |
張り合わせたのが上です。遠くから見るとミッキーマウスがたくさんいるみたいでなんとなくかわいいです。
編集画面を携帯で見ていたら、画像がどんどん消えて参った参った。。。