月は友だち
The moon is my friend.
10月30日にyoruno3さんが詩集「地獄あそび」(Title:To Play in Hell)を出版しましたが表紙はわたしがデザインました。表紙の作者として奥付にわたしの名前が入っています。
中扉を下のデザインにしました。
中扉のタイトルをリフロー型で作るとパソコンで表示される位置とスマホで表示する位置が異なり、最悪の場合ページの外に出てしまいます。そこで今回は画像を使ってみました。うまく思った位置に表示されたと思っています。フイックス型でもいいのですが、面倒なので、画像をそのまま取り込んだだけです。
普通は本の表紙にも著作権があるので、気を付ける必要があります。普通は表紙の著作権は出版社が持っていることが多いようです。
前回は少し単純な作りの格子でしたが少し凝ったものも入れました。まず、下の格子のデザインです。
 |
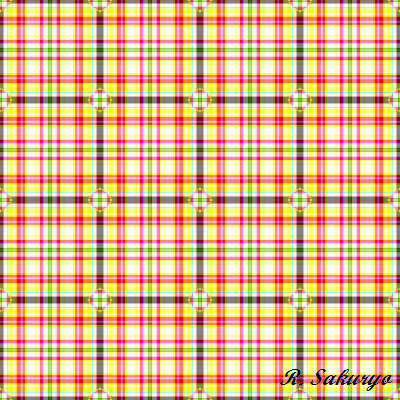
| #6E-37a-5d2 |
 |
| #6E-41a |
上の画像は格子の傾きをゼロにすると縦線だけになります。テレビの試験画像みたいですが単純でこれはこれでインパクトがあると思います。これを「Random」を使って切り分けて、バラバラに配置したのが、下のデザインです。
 |
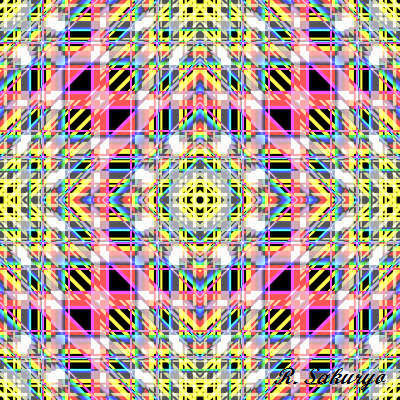
| #6E-41a-2a |
色がつよいので、これもインパクトがあるデザインだと思います。この色相を変えて16枚張り合わせたのが下の#6E-41a-2b2です。
 |
| #6E-41a-2b2 |
格子が分かるように境目を薄く入れてます。ないと一見ランダムに見えます。こういうのも面白いかなと思います。
 |
| #6E-30a1 |
上のデザインでは、縦と横のラインが中央に寄せられているように見えます。錯視の一種です。これはおもしろいと思ったので、いろいろトライしていたら300個以上の画像を作ってしまいました。縦と横のラインが中央に近いと強く曲がっている感じがします。
しかし、張り合わせて格子にすると目立たなくなってしまいました。
 |
| #6E-30a2 |
 |
| #6E-36a1-2b |
上のデザインはラインが中心から離れているせいか、ラインの曲がり方たが強く出ていません。中央のひし形も角を鋭くするとラインの曲がりも強くなるかなと思ったんですがそうでもなさそうです。
 |
| #6E-37a1-2b-1c |
上は諧調反転して明度反転したものですが、ちょっと変わったデザインになりました。錯視は全然目立ちません。
 |
| #6E-37a2-2b-1c |
 |
| #6E-35b1-1b-1a |
 |
| #6E-35b2-1b-1a |
張り合わせてみました。和風なのか、洋風なのか、アラビア風なのか?どうなんでしょうね。
 |
| #6E-1a-3b |
上のデザインはすごく気に入っています。 張り合わせたとき、うまく図形がつながるように角度と位置の調整に苦労しました。
 |
| #6E-1a-3e1 |
張り合わせたのが上です。これで格子になっています。ちょっと複雑で面白いと思っています。
 |
| #6E-1d2-2b |
張り合わせたものですが、透明感があって彗星みたいです。
 |
| #6E-1e2-2d |
前回で使った[Annular Steiner Chain Round Tile]フィルターで中央の円を小さくしてみました。
 |
| #6E-1e2-2d2 |
張り合わせたのが上です。遠くから見るとミッキーマウスがたくさんいるみたいでなんとなくかわいいです。
編集画面を携帯で見ていたら、画像がどんどん消えて参った参った。。。
ちょっと忙しくてなかなかアップできませんが、今回は下の6Eの画像です。
 |
| #6E |
こういうデザインは見ているといろいろ想像できて楽しいです。ちょっとミロの絵にに似ている感じです。黒色が強いので黒が強調された格子にです。
今回のPlaidは気になる錯視が出来たため、300画像程度とかなりたくさん作ってしまいました。この#6E-1では。そのうち普通な感じの格子柄をアップしました。
 |
| #6E-11a3-1b |
上の格子はなぜか青色が強調された格子になりました。ちょっと普通っぽい格子なのでFadedというフイルターで格子の交点にちょっと模様が入るようにしてみました。
 |
| #6E-11a4-1b |
貼り合わせるとこんな感じです。
 |
| #6E-12a3-1b |
上の画像は赤色が強調されたものです。なんかケンタッキーの制服に似ています。赤と黒を組み合わせた格子はこんな感じになるのでしょうね。
 |
| #6E-12a4-1b |
貼り合わせるとこんな感じです。赤と黒の組み合わせは強いので、格子自体が小さいほうが落ち着いた感じでいいかもしれません。
 |
| #6E-11a3-1b-1b |
#6E-12a3-1bを色調反転してみました。明るくなって感じが変わります。色調反転すると何となく色の組み合わせが自然に見えない感じが多いです。好みの問題だと思いますが。
 |
| #6E-11a4-1b-1b |
貼り合わせて見ました。割とあるハンカチみたいです。
 |
| #6E-15b-1b |
斜めの格子です。色のバランスは気に入っています。
 |
| #6E-15b1-1b |
貼り合わせると割といい感じかな。
 |
| #6E-16a3-1b |
上は全体的に元の画像の色が出ています。黄色の部分がLEDみたいに輝く感じで悪くないと思います。印刷だと減算混合になるので、こういう輝く感じの表現はむずかしいと思います。
 |
| #6E-16a4-1b |
貼り合わせた画像です。輝く感じがいいです。
 |
| #6E-20b4-1b |
元の画像と色合いが異なりますが、どうしてなんでしょうか。不思議です。
 |
| #6E-20b4-1b-1b |
前の画像の諧調反転です。わたしはこの青さの感じが好みです。でも、諧調反転すると何となく色のバランスが不自然な感じがします。
 |
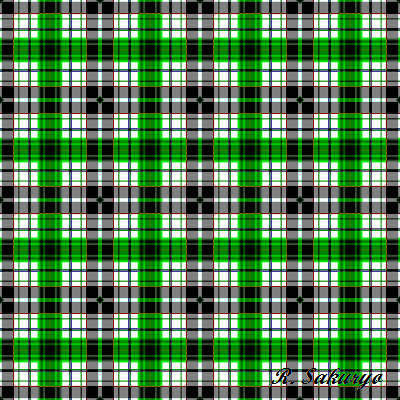
| #6E-17a4-1b |
黒をメインに緑のラインですが、単純ですっきりしていると思います。これも割とよくありそうな感じです。
 |
| #6E-18c2-1b |
上の画像の赤色はdarkredでしょうか。渋い感じで好みです。
 |
| #6E-1d-5d2 |
Gmicの[Annular Steiner Chain Round Tile]で作った画像をはめ込みました。この不意ルターは丸い画像の周りに小さい丸が取り囲むデザインになります。取り囲む丸の数は自由に設定できます。上の画像では12個の丸いデザインが囲んでいます。このフイルターをうまく使うと宝石みたいなデザインを作れます。
 |
| #6E-1d-5d3 |
貼り合わせるとこんな感じです。次回はもう少し複雑なデザインを予定しています。
写真で細かいところの立体感を出して、くっきり させたいときがあります。Gmicを調べたところ、カテゴリーDetailsに「Equalize Local Histograms」があり、このような目的で使えるみたいです。
こんな感じの写真に「Equalize Local Histograms」をかけると以下のようになります。
木の肌のザラザラ感がよく出ていると思います。木の肌をうまく表現できるのでよく使っています。人物写真ではちょっと肌が荒れてみえるので使えないでしょうね。
 |
| #6D-6b-1a |
 |
| #6D-6b-1a1 |
 |
| #6D-6b-1a2 |
 |
| #6D-6b |
 |
| #6D-6b1 |
 |
| #6D-6b2 |
 |
| #6D-6c1 |
 |
| #6D-6c2 |
 |
| #6D-6d2 |
 |
| #6D-6d2 |
 |
| #6D-6d3 |
 |
| #6D-2b1 |
 |
#6D-2b2
|
 |
| #6D-3b1-1a1 |
 |
| #6D-3b1-1a3 |
 |
| #6D-3d-1a |
 |
| #6D-3d-1a1 |
 |
| #6D-3d-1a2 |
 |
| #6D-1d-1b |
 |
| #6D-1d-1b |